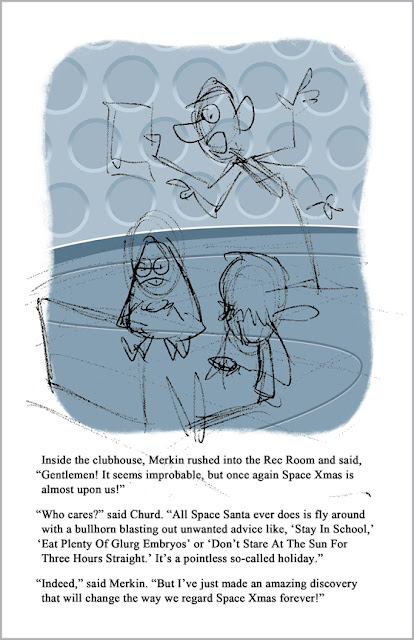
I usually start out each page with a rough sketch. And I do mean rough. Look at that thing! It would be tough to prove I'm an artist if that's all I had to go by.
I drew the sketch in ink and then scanned it into Photoshop. I used Photoshop for the entire book, by the way.
Last year I drew very elaborate sketches and had everything planned out to the letter. This year I just sort of winged it. I did very few sketches on paper, doing most of them right on the screen in Photoshop. Most of them were stick figure chicken scratches that were sketches in the academic sense only.
Once the sketch was in place I added the text. This year's book is much wordier than last year's. I think because I had a more detailed story to tell.
The text changed practically on a daily basis too, as I condensed and reworded sentences for clarity.
Next it was time to start on the background. It might seem odd to draw the background first, but it helps me by giving me an environment into which to place my characters.
The wall and floor were each on a separate layer. I use a lot of layers when I work in Photoshop. It's a little extra work setting things up that way, but it pays off when you decide you want to change something. It's much easier to make changes when an object is isolated on its own layer.
Next I added a piece of molding between the wall and floor.
Next I added a curvy line to the floor. Why curvy? Because a curvy line is alien and futuristic.
The curvy line and molding were on separate layers, natch.
I struggled for a while trying to come up with something to put on the wall of the Rec Room. At first I was going to add the standard futuristic flashing light panels but that seemed too cliched. Then I thought about viewports showing the vastness of the universe outside, but was afraid that would be too busy.
At the last minute I decided to
I thought the background needed a bit of color so I made a new layer and added yellow to the roundels.
There's lots more steps to see after the jump!
Now that the background was done, it was time to start on the characters. I started a new layer and blocked in the colors and general shape of Merkin first.
The first time I ever drew the Space Dweebs back in 2010, Merkin had a white shirt. That was a mistake. You can't have a character with a white shirt if you're going to put a white outline around them (as I will a few steps from now), so I changed it to bluish gray.
Normally when I illustrate something, I draw the outline first and then color it in, much like in a comic book. But most Little Golden Book art was painted. Since I was trying to evoke that style, I wanted to give my book a painted look as well. This is the exact opposite of the way I usually work and was tough to get used to.
When the basic figure was all blocked out, I added lines and details on a separate layer.
Once the details were drawn in, I locked that layer and painted over them to change their colors (for more on that process, see this post). I usually make the lines a darker color of the area they're covering, so if Merkin's skin is purple, then the detail lines are a darker shade of that same color.
Coloring the details like this helps give the page that storybook look.
Merkin is holding what appears to be an iPad. I guess they must have Apple Stores on other planets.
Next I added various other details on separate layers. Things like the lens in his glasses, a red tint on his nose, and... zits. Yes, if you look closely, the Dweebs all have bad complexions. Lovely, huh? In fact right before I printed the book I spent the better part of an evening going through all the pages, making sure I hadn't left out any zits on anyone. Ah, the glamorous life of an artist.
I also added a bright green date to the screen of the iPad. That's supposed to be the month at the top of the screen with a large date below. I decided to use an alien alphabet for the text in the story. I just drew some letter-ish shapes, so it doesn't actually say anything. I used a layer filter to give the text a slight glow.
The Space Dweebs are all what I call "expensive" characters. Not expensive in terms of money, but in time. They all have a thousand little details and are made up of many parts, which takes a lot of time, memory and energy to create. Merkin, for example, has to always have exactly three buttons on his shirt, a semi-transparent lens in his glasses (glass?), a piece of tape on the stem of his glasses, cuff lines on each sleeve, and on and on. Hence, "expensive."
Once all that was done, I added a shadow below Merkin's feet to anchor him to the environment. He was blending into the background a bit too much, so I added a white outline (on a separate layer) around him to help make him pop.
One last thing about Merkin before we move on– when I first drew the Dweebs last year, I gave him four arms. It didn't really matter back then, because at the time they were a one shot illustration. I never really had any further plans for them. When I started drawing this book however, I cursed 2010 Bob for the boneheaded decision to give him four arms. It is extreeeeemely hard to draw a four armed character. You have to try and think of something for all four arms to be doing instead of having them hang limp at his sides, and there never seems to be enough room for them all. Same goes for Churd and his four legs. Fortunately he appears from the waist up for most of the book, so he wasn't as big a problem.
Next up was Churd. I drew him the same way as Merkin; starting with blocking in the basic body shape and colors on a new layer. I used Photoshop's pen tool to draw the red stripes on his shirt. That was quicker than trying to draw curved lines freehand.
Then I added his arms and legs on another layer. That way I could add shading to his limbs without the color slopping over onto his shirt and body.
I also added a videogame controller between his hands.
Next I added defining lines to his face and hands.
Then I added his details, such as some red around his face to give him a little bit of life, some green spots on his body, and of course his zits. I added the white outline to him as well. All these were added on separate layers, of course.
Then I started in on Glaven, blocking in his body. His hair gave me a lot of trouble. It looked perfectly fine onscreen, but it would print extremely dark; almost black. I lightened his hair at least three times before it would print properly. Must be something about green.
Next I added his arms and the controller on separate layers.
Then I added detail lines to him on another layer, same as I did with the other characters.
Glaven didn't have as many fiddly little details as the others did. I guess he's a "cheap" character.
Lastly I added his shadow and white outline.
One last thing about Glaven: When you write a story, you want each of your characters to have a different "voice." You should be able to tell who's talking even without writing "said Merkin." To that end I had Merkin speak in a verbose, know-it-all manner, complete with lots of big words. Churd spoke a little less formally, closer to how a normal person would speak. But what about Glaven? What "voice" could I give him?
In the end I decided to solve the problem by avoiding it, so to speak. Glaven talks in a series of mumbles that are incomprehensible to the reader, but perfectly understandable by the other characters. The only downside to that is that whenever he speaks, you have to have another character repeat what he says in normal speech so the reader can understand what he said.
To give the scene a little more life, I added some snacks on the floor next to the two videogame warriors.
As I mentioned in a previous post, the blue snacks are a shout out to 2001: A Space Odyssey. At the end when astronaut Dave is being held in the apartment, all the food in the refrigerator is blue. Cause blue food is spacey and futuristic, dontcha know.
Logically the snacks should probably be next to Churd, since he looks like he enjoys his food. The videogame screen was in the way though, so I had to set it next to Glaven.
We're in the home stretch now. Next I added the green videogame screen on a new layer. It's a holographic game, so we're actually seeing the back of it here.
Originally I was going to draw a little holographic emitter on the floor below the screen, but I decided I didn't need it. Maybe the controllers are projecting it somehow?
Next I added a white glowing frame around the game screen. On another layer, of course.
I drew the game graphics in normal perspective (on a separate layer) then distorted them to fit the screen. I gave the graphics a slight glow as well.
I stepped back to take a look at my handiwork and decided the background was a little too intense. So I added a semi-transparent white screen between the characters and background, to knock it back a bit. That's one of the advantages of using lots of layers.
The last step was to add yellowing and aging effects to the page, as if it were thirty or forty years old. Needless to say, these aging effects were on their own layers.
And voila! Only 24 simple steps from start to finish. Actually there were many more steps to drawing the page than I've shown here; these are just the major ones! Then I repeated the process eleven more times and before I knew it I had a book!




























Interesting peek into your work process... very informative. I use GiMP when I do any kind of graphics work, but I too have learned over time that the more layers you use during creation, the easier it is to tweak things. Do it!
ReplyDeleteThanks! I've heard good things about GIMP, but have never tried it.
ReplyDeleteLayers are definitely your friend. They've got me out of quite a few artistic jams.